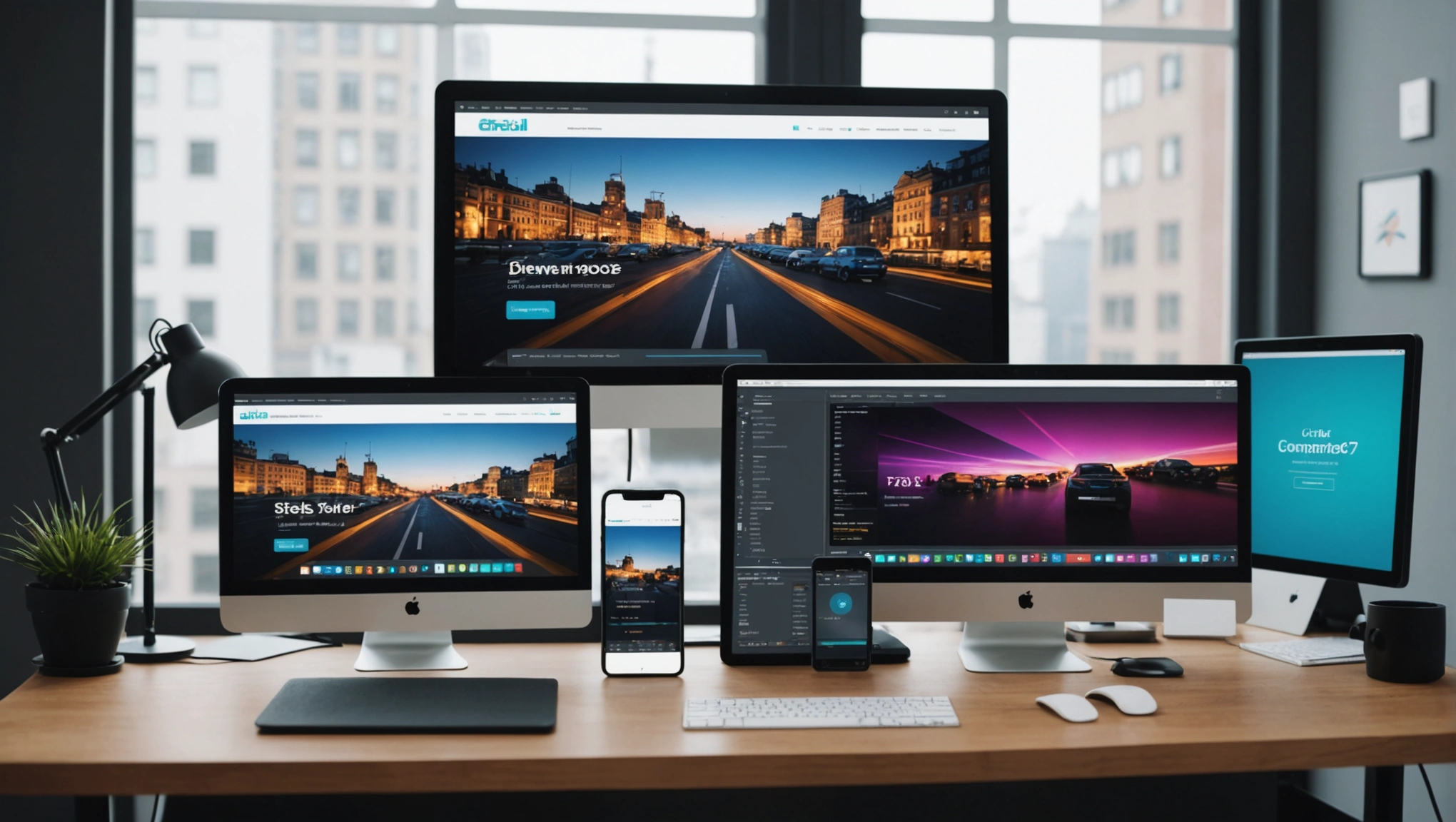
L’émergence d’un web adaptable
Évolution historique du design web
Depuis les débuts d’internet, le web design a connu une transformation radicale. À ses débuts, les sites web étaient essentiellement statiques, se limitant à une simple mise en page compatible avec une seule taille d’écran. Chaque page devait être ouverte en cliquant sur un lien spécifique, rendant l’expérience utilisateur quelque peu archaïque et peu interactive. Cette époque semble aujourd’hui bien lointaine lorsque l’on considère les technologies actuelles. L’intégration du multimédia était limitée et rudimentaire pour ne pas dire complètement absente. La conception impliquait essentiellement des codages HTML simples sans style CSS complexe. Les premiers webmasters devaient avoir des connaissances approfondies en programmation pour créer des sites fonctionnels, et la créativité était souvent réduite par les contraintes techniques des technologies d’alors.
Avec l’avènement des mobiles, tablettes et autres appareils connectés, il est vite devenu évident que le design web devait évoluer pour rester pertinent dans cet univers numérique en pleine expansion. Les créateurs ont commencé à adopter des solutions de design adaptatif pour répondre aux nouveaux défis sans cesse croissants. Le besoin de développer des sites web accessibles sur différentes tailles d’écran a donné naissance à ce que nous connaissons aujourd’hui sous le terme de responsive design. Des techniques telles que les CSS fluides, les media queries, et l’utilisation de systèmes de grille flexibles sont devenues incontournables. Cela a permis de garantir que les sites restent fonctionnels, utilisables et esthétiquement plaisants indépendamment du périphérique utilisé par l’utilisateur. Cet avènement a marqué une évolution majeure, tout en plaçant les besoins des utilisateurs au centre des stratégies de développement web.
Les besoins des utilisateurs modernes
Les utilisateurs modernes, toujours en mouvement et de plus en plus exigeants, recherchent une expérience utilisateur homogène quel que soit le type d’appareil utilisé, qu’il s’agisse de leurs smartphones, tablettes ou ordinateurs de bureau. La transition entre ces appareils doit se faire sans heurt ni interruption. Une fois qu’un utilisateur arrive sur un site internet, il doit être captivé par une mise en page fluide et des images qui s’ajustent parfaitement à son appareil mobile. Le design doit évoquer un sentiment de continuité et de familiarité. Les polices doivent rester lisibles, même sur les plus petits écrans, et le contenu doit se charger rapidement pour éviter de perdre l’utilisateur impatient.
En gros, lorsqu’un poids lourd de l’internet comme Google déclare que « un site responsive est crucial pour améliorer votre classement dans les résultats de recherche », l’importance du web responsive devient claire. Ce concept est maintenant non seulement un standard mais une nécessité pour quiconque souhaite rester compétitif dans le monde numérique. Les algorithmes de moteurs de recherche favorisent les sites qui offrent une expérience de qualité, et cela inclut nécessairement une approche de design qui place l’utilisateur au cœur de sa stratégie. Les utilisateurs ne tolèrent plus les sites mal conçus ou non adaptés à leurs appareils ; une mauvaise expérience peut rapidement conduire à la perte de visites et donc d’opportunités d’engagement ou de conversions.
Les principes fondamentaux du responsive design
Flexibilité et fluidité des grilles
Un site responsive repose sur des grilles flexibles qui permettent aux éléments de s’adapter proportionnellement et harmonieusement à la taille de l’écran. Cette flexibilité assure une mise en page harmonieuse des éléments quel que soit l’appareil utilisé. En utilisant des proportions relatives plutôt que des largeurs fixes en pixels, le contenu reste ajustable et attractif tout en préservant la fonctionnalité du site. Les images et typographies se redimensionnent de façon fluide pour maintenir une apparence cohérente. Cela crée un sentiment d’unité et d’homogénéité visuelle, ce qui est essentiel dans un monde où les utilisateurs passent continuellement d’un appareil à un autre.
Les médias queries et points de rupture
La magie du responsive design réside dans l’utilisation astucieuse des media queries. Ces media queries permettent de spécifier des points de rupture pour ajuster la mise en page en fonction de la taille de l’écran. En définissant des critères spécifiques dans le CSS, les développeurs peuvent concevoir un site web qui change dynamiquement à mesure que la largeur de l’écran change. Chaque point de rupture, ou breakpoint, permet de modifier la structure CSS tout en respectant la lisibilité et la hiérarchie du contenu. Les media queries permettent également de cibler des périphériques spécifiques pour personnaliser davantage l’expérience de l’utilisateur, conférant ainsi une flexibilité sans précédent dans la conception web.
Les media queries permettent aussi de répondre à des nécessités plus complexes, comme les différences de densité de pixels entre divers écrans ou encore pour intégrer des variations de design esthétique supplémentaires grâce à l’utilisation ciblée de fichiers graphiques de haute résolution, ce qui est particulièrement important lorsqu’on considère la diversité des appareils haut de gamme et leurs capacités. En intégrant ces éléments clés du responsive design, on s’assure non seulement d’une transformation visuelle mais aussi d’une amélioration significative de l’intéraction utilisateur, lui permettant de naviguer aisément et de manière intuitive.
Impact sur l’expérience utilisateur
Accessibilité et convivialité sur tous les appareils
Avec une interface capable de s’adapter sur n’importe quel appareil mobile ou bureau, le site mobile offre une expérience utilisateur agréable, intuitive et engageante. En rendant les sites accessibles à un public de plus en plus large, indépendamment de la taille de l’écran ou de la résolution, le design responsive assure un engagement de l’utilisateur constant. Il est bien connu que plus un site est facile d’utilisation, plus un utilisateur a de chances de rester et de s’y engager activement. Cela ne fait pas de doute que la convivialité est renforcée quand le contenu est facile d’accès et le design pensé autour de l’utilisateur sur une largeur d’écran souvent réduite. Un site mal conçu pourrait incontestablement dissuader l’utilisateur qui préfèrera chercher ailleurs une solution plus satisfaisante à ses besoins.
Optimisation des temps de chargement
De plus, suivre une approche mobile first, signifie souvent optimiser les temps de chargement. En réduisant la complexité des images et des fichiers, un site responsive va permettre un chargement plus rapide. Ainsi, l’utilisateur peut naviguer aisément sans être confronté à des temps d’attente frustrants qui peuvent éloigner d’éventuels visiteurs vers des alternatives concurrentes. Un design site bien conçu équilibre ainsi la qualité du contenu avec la performance du site, s’assurant que les éléments visuels ne soient pas uniquement esthétiques mais aussi performants du point de vue de la vitesse d’affichage et de l’interaction utilisateur. L’importance de cette composante technique ne peut être sous-estimée dans le cadre de la compétition web moderne.
Défis et solutions
Gérer la diversité des écrans et des résolutions
À ce stade, il convient de s’interroger : comment gérer la variété infinie des écrans, des résolutions et des orientations sans compromettre l’intégrité du design ? Entre smartphones, tablettes, montres intelligentes et moniteurs 4K, comment être sûr que notre contenu apparaisse comme conçu, et réponde instantanément aux attentes élevées des utilisateurs finaux? L’utilisation de media queries et des points de rupture dans le CSS facilite grandement la tâche, mais cela demande une anticipation rigoureuse lors de la création du site. Les développeurs doivent tester sur une gamme variée de dispositifs pour garantir une homogénéité du design adaptatif. Les tests utilisateurs sont essentiels pour identifier les points fins d’amélioration et d’ajustements nécessaires.
Équilibrer le design et les performances techniques
Bien sûr, difficile de ne pas mentionner la nécessité d’un juste équilibre entre esthétique et performance technique. En surenchérissant sur l’attrait visuel, même les sites les plus éblouissants risquent de rencontrer des problèmes de performance, car des visuels lourds peuvent entraîner des ralentissements, réduisant ainsi l’efficacité de l’expérience utilisateur. En allégeant le code et en privilégiant des solutions de design minimalistes, les développeurs peuvent néanmoins s’assurer que leur site ne sacrifie pas la beauté au profit de la rapidité, ni l’inverse. Cette approche garantit un web responsive performant et agréable à parcourir. En définitive, la clarté d’un site et sa capacité à offrir une navigation sans efforts est souvent ce qui fera la différence dans l’appréciation de l’utilisateur.
L’avenir du web responsive
Tendances émergentes et innovations
Alors, que nous réserve l’avenir du web responsive? Avec l’essor des technologies intelligentes et des nouveaux appareils, le design adaptatif progresse vers une personnalisation plus prononcée des expériences utilisateur. Des innovations spectaculaires comme le parallax scrolling, les animations CSS enrichies, l’usage accru de la réalité augmentée et de la réalité virtuelle, viennent apporter une nouvelle dimension à l’expérience utilisateur, rendant les sites web plus captivants que jamais. Les interfaces personnalisées, interactives et dynamiques vont permettre d’explorer des domaines d’expérience utilisateur encore imprégnés de mystère et de potentiel. Les développeurs auront besoin de maîtriser une autre gamme de compétences pour s’assurer que ces technologies sont exploitées efficacement.
Vers une expérience utilisateur toujours plus immersive
En somme, nous sommes à l’aube d’une ère nouvelle. L’immersion totale grâce à des interfaces responsive interactives pousse les créateurs à se surpasser pour devancer les attentes et susciter une nouvelle exploration des interfaces homme-machine. En employant intelligemment les technologies responsive, nous nous orientons vers une interaction toujours plus fluide, interactive et naturelle entre l’utilisateur et le site internet. Ainsi, le futur nous promet des sites qui dépassent les simples réponses visuelles pour offrir des expériences utilisateur inédites, sensorielles et engageantes. En conclusion, le design web responsive n’est pas une fin en soi, mais une étape évolutive vers des interfaces numériques qui parlent au sens et captivent par leur efficacité subtile mais impressionnante.